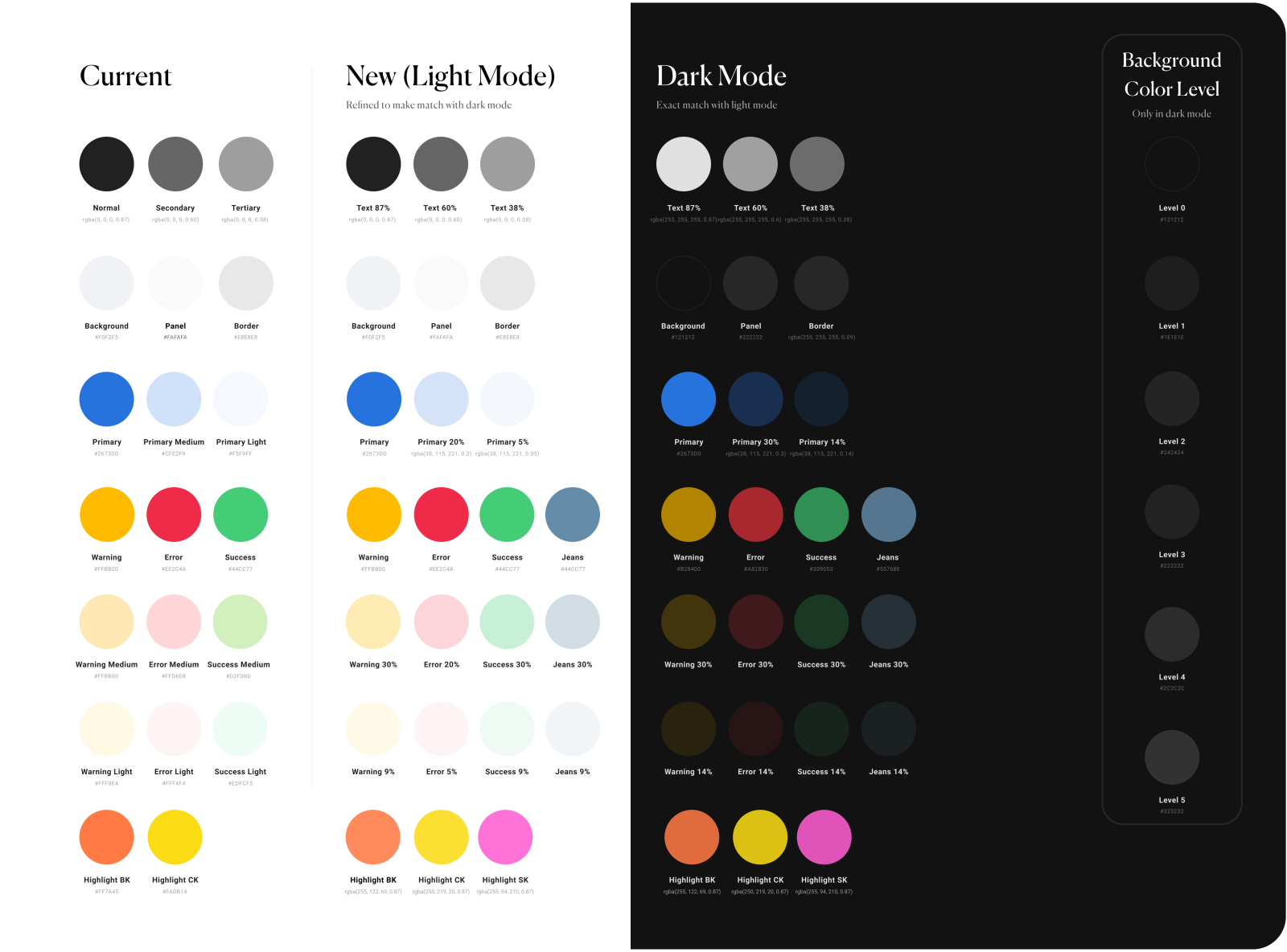
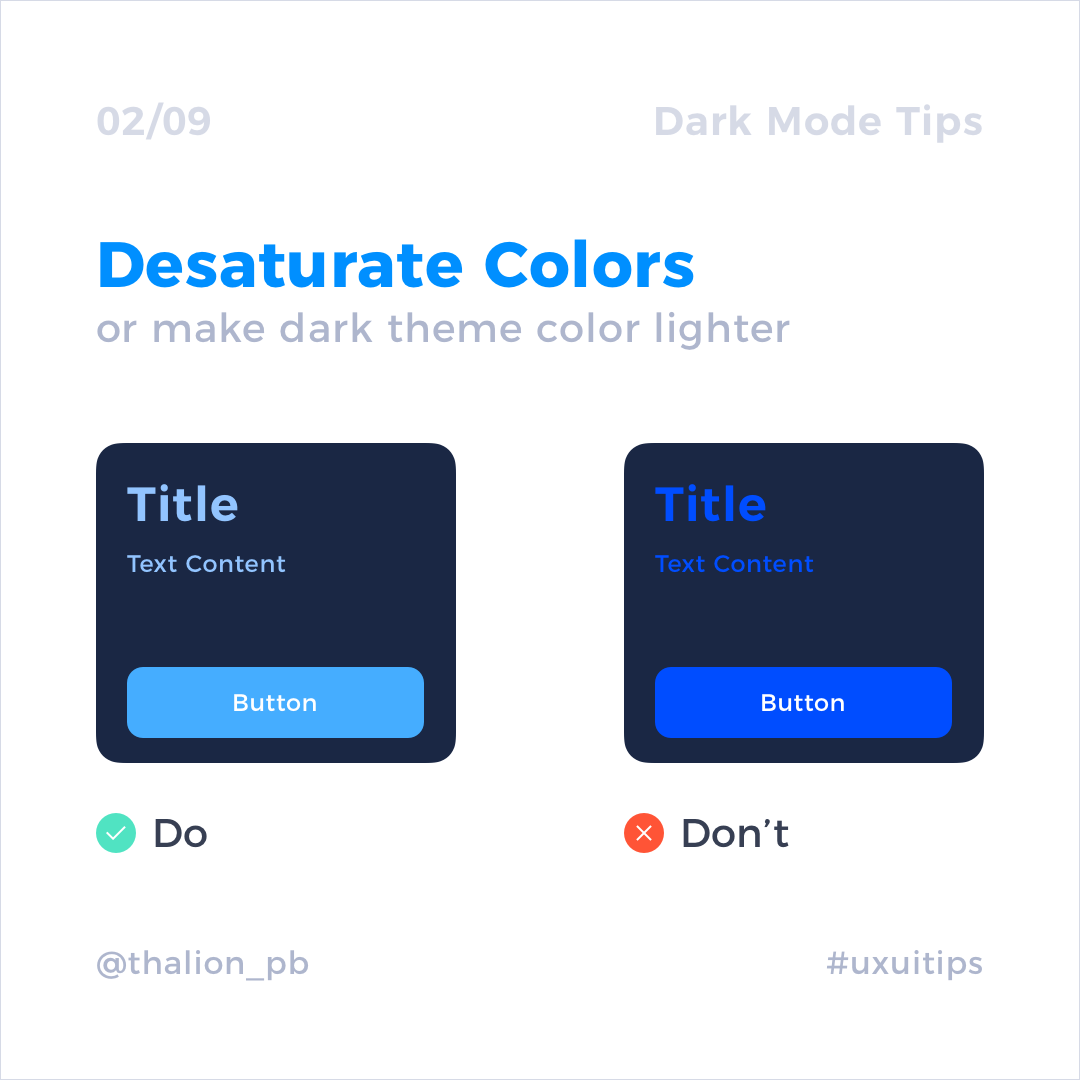
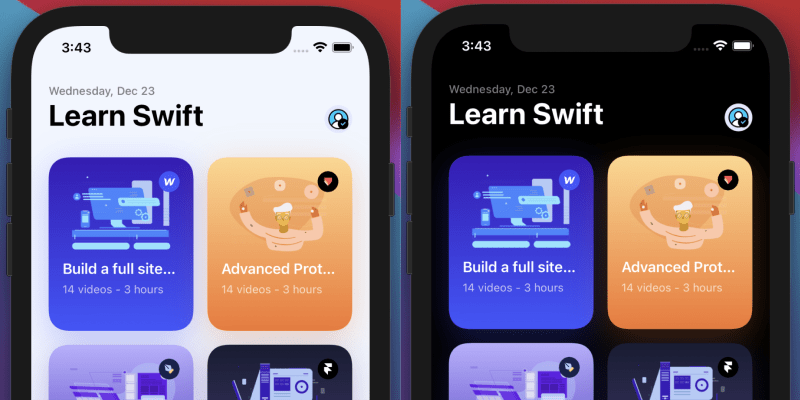
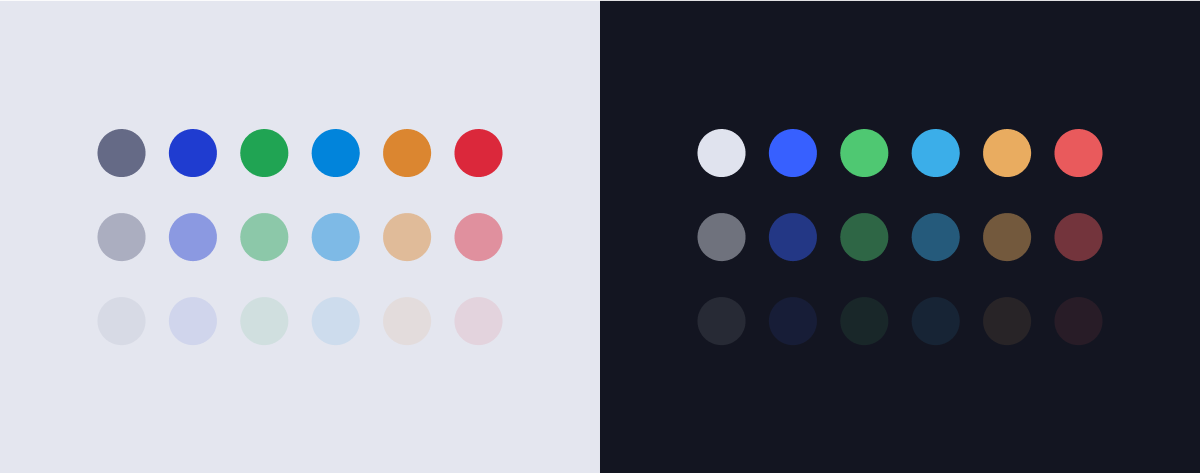
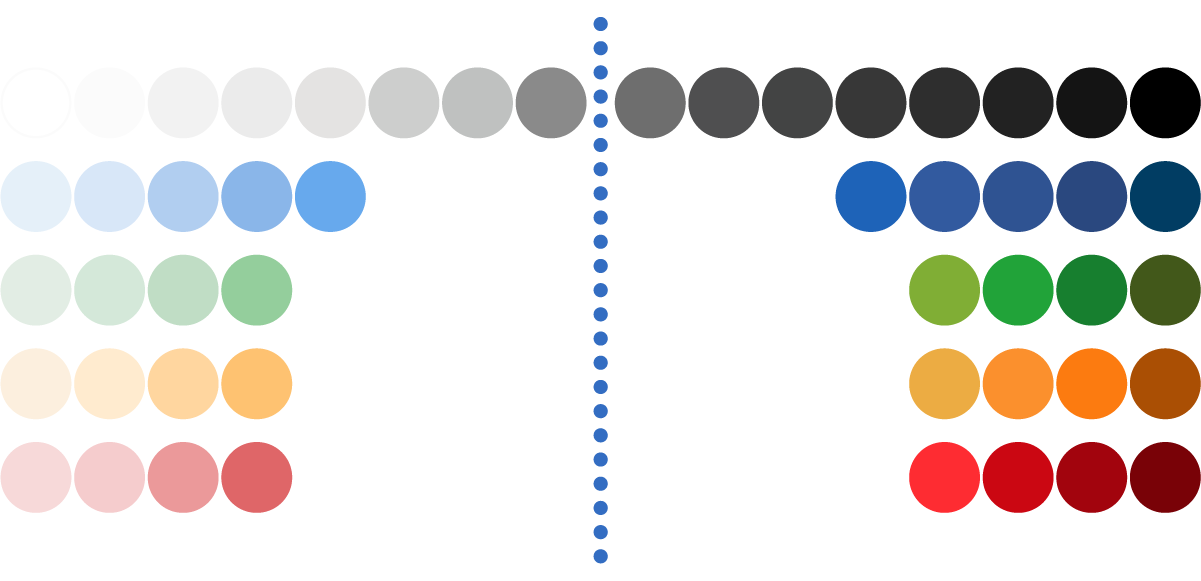
Daily UI Design Freebies - ▶️ Make two color palettes – for light and dark mode In the tip above, I mentioned that desaturated colors work better for the dark theme. On

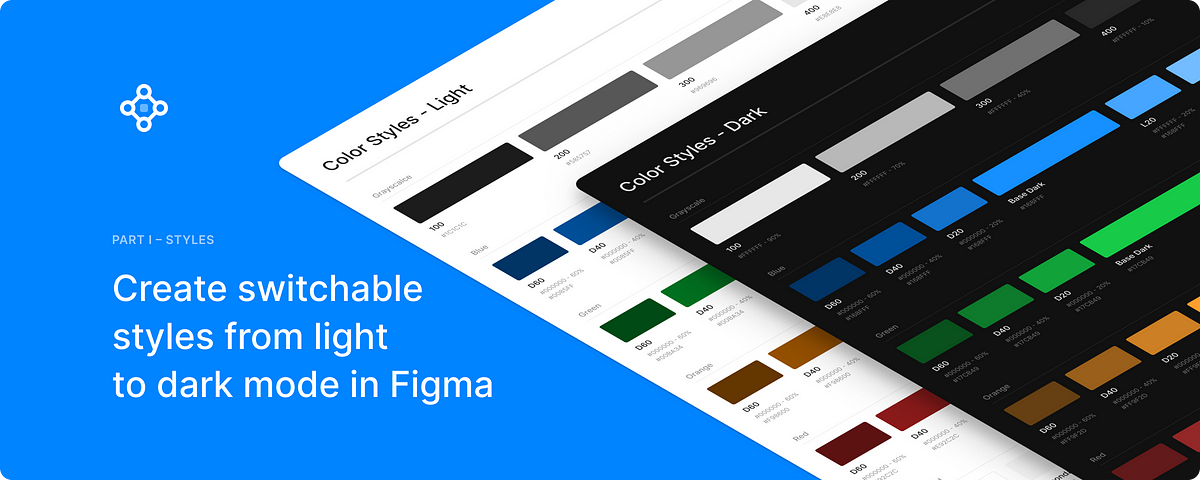
The light and the dark side: creating a UI colour system in 3 steps | by Pete Woodhouse | UX Collective